关于实际开发中常用的小知识,这里单独拧出来说说(◍'౪`◍)ノ゙:
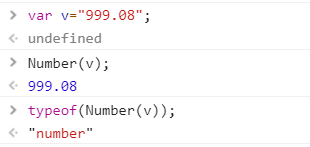
Number():这个方法是将字符串类型转换成数字(Number)的方法,经转换后的参数是Number类型,如果被转换的类型含有数字外的字符则返回NaN

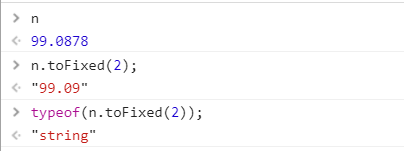
toFixed(小数位数):此方法可以将Number四舍五入保留指定长度小数位

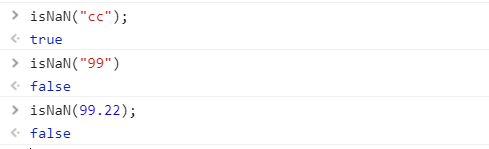
isNan(对象):此方法可以判断传入的对象是不是数字类型,如果是则返回false,反之为true,同时对象为数字的字符串类型也是可以的

window.location.reload():这个方法是可以刷新浏览器的,在js中可以直接写就好~
setTimeout(方法的字符串形式, 刷新的时间):此方法可以设置指定时间调用指定js方法,刷新时间为毫秒
preventDefault():这个方法一般用于阻止dom的默认事件而使用的,什么是默认事件,例如,点击提交按钮提交表单、点击a标签跳转等都是,如果用此类标签做其他事情的话dom的默认事件肯定是要阻止的
哈,可能不明白,给个例子(如果细究还是自行在浏览器打js脚本看吧。。。,说实话你这样我救不了你╰_╯)
1 $("a").click(function(event){2 event.preventDefault(); 3 }); 关于js中的空、零、null、undefined的一些点拨:
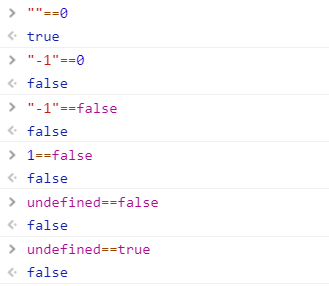
在js中如果对象值不存在的时候一般返回undefined,这个undefined既不等于true也不等于false,但且记住undefined在if判断中是false,请区别于直接比较的值,
在js中如果除了空和零之外的变量在比较时都是true(undefined这个关键字除外哈)
在js中变量值是不存在null这一说,这个要区别于java中的空值

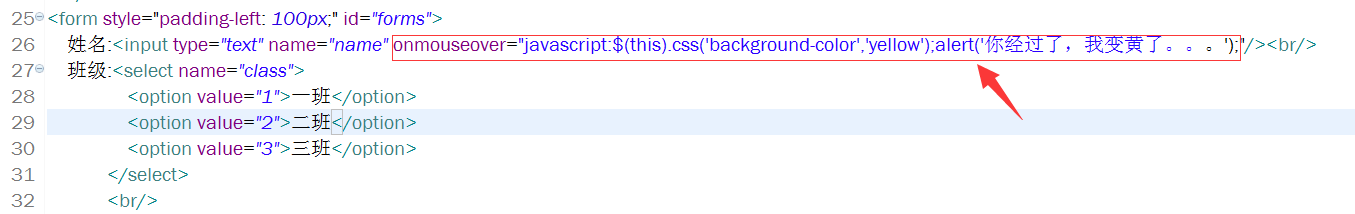
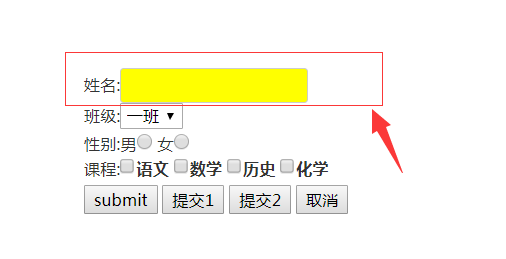
额,最后个大家一个在dom里面写js的简便方法,我就直接上代码,自行研究,不解释哈~●ω●



转载自: 感谢该网友的分享